CSS Guide
CSS (Cascading Style Sheets) is a language that helps designers to control the look-and-feel of a website. CSS can be used to create layouts, font assignments, color schemes, margins and spacing, and even animations. Don’t feel like you have to memorize all of these properties: the CSS vocabulary is expansive, and is best learned as you design your own creations. That said, knowing the rules that govern the CSS vocabulary is important to being able to use the language, so do take some time to ensure that you understand the prose.
Rules of Thumb
1. Follow the CSS naming conventions
When creating new CSS files, it is important to follow the naming conventions listed below:
- No whitespace
Renamemy styles.css→my_styles.cssormystyles.css - No capitalization; all lowercase
RenameMyStyles.css→mystyles.css - No special characters (‘,*!^%#). Dashes & underscores are OK
Rename
Juana's Styles.css→juanas-styles.css
In addition, all CSS files must have the .css file extension.
2. Know the anatomy of a style block
The image below diagrams a CSS rule set. Each rule set consists of a selector, followed by one or more declarations, and each declaration is made up of a property and a value, followed by a semicolon.

Image Source: W3Schools
| rule set | The entire style definition for the selector(s). For example, the entire code below is the rule seth1 { color: blue; font-size: 12px; } |
| selector | Selectors are patterns used to select the element(s) you want to style. To understand how selectors work, use the W3Schools selector tester. Please also refer to the more detailed selector guide in this eBook. |
| declaration block | everything that falls within the curly braces. For example:color: blue; font-size: 12px; |
| declaration | Any single property / value specification. Note that a colon separates the property and value, and each declaration ends in a semi-colon. One example of a declaration is:color: blue; |
| property | Properties refer to what you want to change. A list of the legal properties that your web browser allows you to modify can be found in the CSS property reference. Examples of properties include font and background colors, widths, heights, borders, etc. In the example above, color and font-size are properties that allow us to change the text color and text size of the selector. |
| value | Values refer to how you want to change the property. In the example above, blue and 12px are example of valid values (given the property they’re modifying). Consult the CSS property reference to understand the legal values for the particular property. |
Table Source: https://www.impressivewebs.com/css-terms-definitions/
3. Define styles using external style sheets, internal style sheets, or inline styles
External Style Sheet (recommended)
External style sheets link to another CSS file.
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
Internal Style Sheet (only for testing / convenience)
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
Inline Style (not recommended)
<h1 style="color:blue;margin-left:30px;">This is a heading.</h1>
4. Make your code readable using indents and line breaks
Please don’t do this:
body {background-color:linen;} h1 {color: maroon; margin-left: 40px;}
Instead to this:
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
5. Avoid common syntax mistakes
Don’t forget the semicolon
If you forget to put the semicolon after each style declaration, your whole style sheet will break. The code block below will end in tears. Why?
h1 {
color: maroon
margin-left: 40px;
}
No HTML tags in the CSS
CSS files should never have HTML tags inside of them. No angle brackets <> in a style sheet, ever. Don’t do this:
<h1>Hello World!</h1>
h1 {
color: maroon;
margin-left: 40px;
}
6. Use comments to help you understand your code
Style sheets can get really long, and so it’s helpful to group your styles into coherent groups, with comments. For example:
/* These styles are for the top menu bar */
h1 {
color: maroon
margin-left: 40px;
}
/* These styles are for the main content area */
.content {
line-height: 1.2em;
}
7. Understand Selectors
As defined in Rule #2, selectors indicate which parts of the HTML you would want to style. For more information, refer to the selector section of this eBook.
8. Understand the Cascade
** LinkedIn Learning Videos**
| Inheritance and specificity | 4:33 |
| The cascade and importance | 1:43 |
- The “cascade” refers to the way that CSS styles are applied to HTML elements. Styles applied to elements cascade down to their descendants, unless they are overridden.
- Specificity is the means by which browsers decide which CSS property values are the most relevant to an element and, therefore, will be applied.
- You can think of the cascade as a layering of styling rules, in order of specificity.
- More specific style declarations take precedence over more “distant” ones:
- If one rule is more specific than another one, the more specific rule wins.
- If two rules share the same specificity, then then the more “recent” rule takes precedence.
Note: Some properties are not inherited (because it wouldn’t make sense if they did). A table of properties that are / are not inherited can be found at the W3C specification site.
9. Know some common CSS properties & values
The CSS property reference lists the properties available in the CSS language, however we want you to know a few of them very well:
- color
- background-color
- border-color
- specificy color by hexadecimal value, RGB, RGBA, or color name
- Text
- text-align
- letter-spacing
- font-family
- font-weight
- word-spacing
- line-height
- CSS Box Model
- CSS Animation
10. Use as many CSS files as you want
Many modern web designers combine fonts from multiple sources. Although there may be slight performance issues with this approach (load time), combining styles sheets can be a good way to (1) organize your code, and (2) take advantage of third-party style sheets.
<head>
<!-- external style sheets -->
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<!-- your custom style sheets -->
<link rel="stylesheet" type="text/css" href="css/positions.css">
<link rel="stylesheet" type="text/css" href="css/buttons.css">
<link rel="stylesheet" type="text/css" href="css/tables.css">
<link rel="stylesheet" type="text/css" href="css/copy.css">
</head>
Selectors
Recommended Resources
In order to apply styling to one or more of an HTML element’s style properties, you have to tell your web browser which element you want to style (using a selector). The videos and code samples below describe how selectors work, as well as the various types of selectors.
LinkedIn Learning Videos
| Type and universal selectors | 3:20 |
| Class and id selectors | 3:05 |
| Class and id selector exercise | 3:28 |
| Descendant selectors | 3:48 |
| Grouping selectore | 1:38 |
W3Schools Reference
Overview
| Selector | Example | Example description |
| .class | .intro | Selects all elements with class=”intro” |
| #id | #firstname | Selects the element with id=”firstname” |
| * | * | Selects all elements |
| element | p | Selects all <p> elements |
| element, element | div, p | Selects all <div> elements and all <p> elements |
| element element | div p | Selects all <p> elements inside <div> elements |
| element > element | div > p | Selects all <p> elements where the parent is a <div> element |
| element + element | div + p | Selects all <p> elements that are placed immediately after <div> elements |
| element~element | p ~ ul | Selects every <ul> element that is preceded by a <p> element |
There is an excellent selector tester available on the W3Schools website that does a deeper dive into some of the more complex selectors.
Basic Selector Examples
Element Selector
Selects elements based on the element name
Example: h1 { color: red; }
ID Selector
Uses the id attribute of an HTML element to select a specific element, using the hash character (#):
Example: #my_tag { color: red; }
Class Selector
Selects elements with a specific class attribute. To select elements with a specific class, write a period (.) character, followed by the name of the class.
Example: .heading { color: red; }
Grouping Selectors
When you want to apply the same rule to many selectors, separate them with a comma:
Example: h1, h2, h3 { color: red; }
Color
Color resources
Documentation & videos
- LinkedIn Learning video: The color property (4:12)
- W3Schools Reference:
Text & Fonts
Font & icon resources
Common text properties
.body-copy
font-family: "Times New Roman", Times, serif;
font-style: italic;
font-weight: bold;
color: #999; // font color
text-align: left; // left is default
letter-spacing: 1.5em; // space between letters
line-height: 120%; // space between lines
word-spacing: 5px; // Space between words (usually default is good)
font-size: 1.1em; // for responsive design, use em units
}
Recommended LinkedIn Learning Videos
Demo
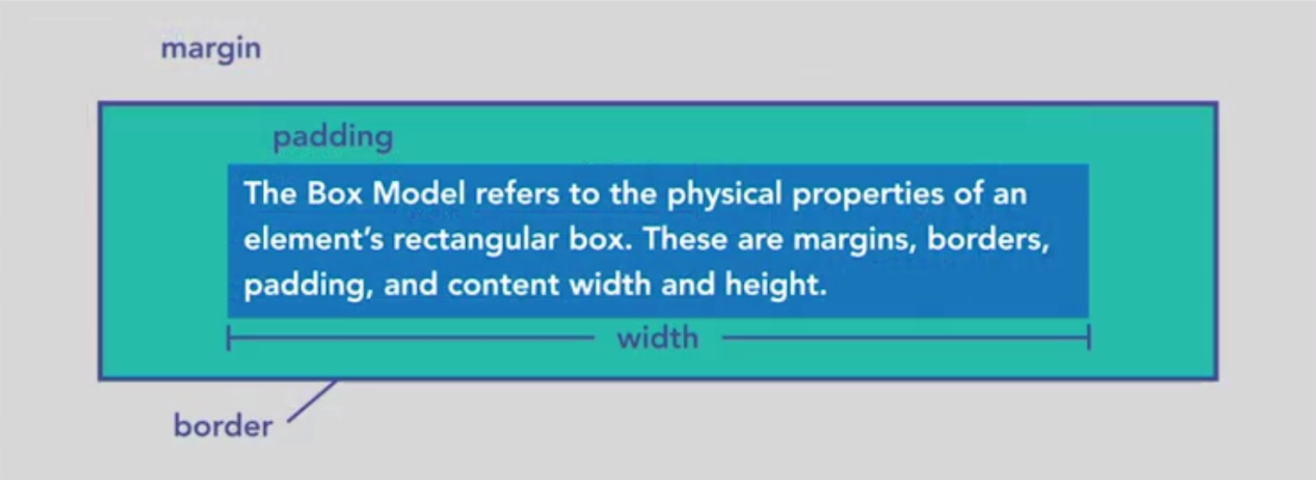
CSS Box Model
Every element in web design is a rectangular box. The box model refers to some of the properties that control the layout of these boxes (width, height, margin, padding, border, and box-sizing). The CSS Tricks website has a nice description of it.

Common Box Model properties
.page-section {
box-sizing: border-box;
border: dotted 1px #CCC;
width: 50vh;
height: 50vh;
padding: 10px;
/*
Alternative syntax:
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
*/
margin: 10px;
/*
Alternative syntax:
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
*/
}
Recommended LinkedIn Learning Videos
CSS Units
There are many units that CSS supports:
Absolute Units
| Units | Example |
|---|---|
| Pixels | width: 300px; |
| Points | font-size: 12pt; |
Relative Units
| Units | Description | Example |
|---|---|---|
| em | Relative to the font-size of the element (2em means 2 times the size of the current font | font-size: 1.1em; |
| rem | Relative to font-size of the root element | font-size: 1.1em; |
| fr | “Fractional units” of the available space (within the parent element). | grid-template-columns: 1fr 1fr 40px 20%;In the example above, column 3, will take up 40 pixels, column 4 will take up 20% of the available space, and then columns 1 & 2 will split the remained of the available space. |
| vw | Relative to 1% of the width of the viewport (size of browser window) | width: 30vw;(30% of the width of the browser window) |
| vh | Relative to 1% of the height of the viewport (size of browser window) | width: 10vw; (10% of the width of the browser window) |
| % | Relative to the parent element | width: 100%; (100% of the parent element’s width) |
Rules of Thumb
When possible, use relative units so that your pages can scale and be resized on-the-fly.
W3Schools Reference
Flexbox
Recommended LinkedIn Learning Videos
| Introduction to Grid and Flexbox | 1:36 |
| Introduction to flexbox | 2:33 |
| Flexbox: orientation and ordering | 2:08 |
| Flexible sizing | 2:33 |
| Flexbox exercise | 2:22 |
| Flexbox alignment | 2:13 |
Additional Resources & Documentation
- CSS Tricks: A guide to flexbox (recommended)
Examples
Example 1
Simple: Flexbox cards + responsive elements
Example 2
Cards + Material Design Effect
CSS Grid
Recommended LinkedIn Learning Videos
| Introduction to Grid and Flexbox | 1:36 |
| Intro to CSS Grid | 2:21 |
| The explicit grid | 5:00 |
| The implicit grid | 3:28 |
| Grid placement properties | 3:09 |
Additional Resources & Documentation
Examples
Example 1
Simple CSS Grid using grid-template-areas
Example 2
Responsive CSS Grid (works on mobile) using grid-template-areas
Example 3
Example 4
Media Queries
Media queries allow you to create CSS rules that depend on the specific conditions. In the context of making responsive websites, media queries can be configured so that different contextual style rules can be applied, depending on the width of your device.
Recommended LinkedIn Learning videos
| Intro to media queries | 3:58 |
| Media queries, width, and breakpoints | 3:26 |
Other resources
Some common media query breakpoints
Style Guides
Style guides help developers to create useable, well-designed pages. They specify the rules that developers must follow (colors, textures, fonts, icons, etc.) when they implement web pages. Some examples of style guides include:
| Organization | Name of Design Brand |
|---|---|
| Salesforce | Lightning Design System |
| Alibaba | Ant Design |
| Atlassian | Design Guidelines |
| Firefox | Photon Design |
| IBM | Carbon Design |
| Shopify | Polaris |
| US Federal Government | Web Design Standards |
Most style guides include colors, textures, fonts, alignment, samples for a variety of common user interface elements, such as forms, images, headings, paragraphs, etc. As an activity, use this style guide template (also shown below) to select the colors, textures, and styles that instantiate your site’s look and feel. Try and make a few of them to experiment:
This reference guide sourced from Dr. Sarah Van Wart.